
Neumophism.io
An online tool to generate soft UI CSS code for using neumorphism in your next web project.
Go Now
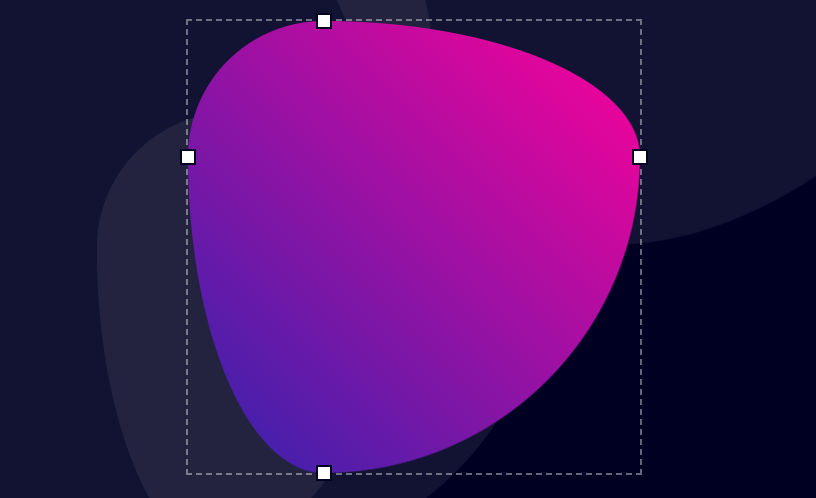
Fancy Border Radius
Use this handy online generator to create large organic CSS shapes to create interesting asymmetrical layouts.
Go Now
Staggered Animations with CSS Custom Properties
A handy online tutorial to show you how to use timing to stagger animations in CSS.
Go Now

Neumorphism: can we make it more accessible?
2020’s hottest UI trend meets practicality in this article.
Go Now

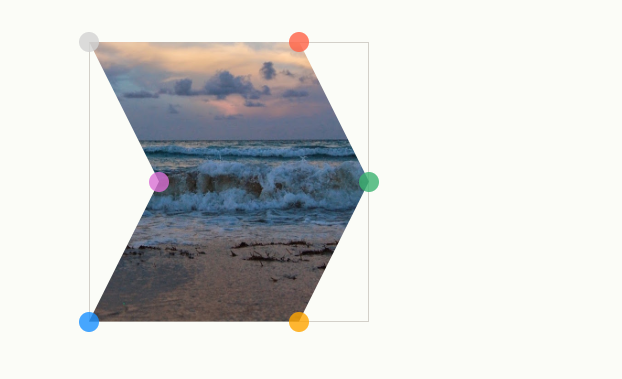
CSS clip-path maker
An online tool to help you make CSS clipping paths for your next web project.
Go Now
Exploring Neumorphism Through Code Snippets
A collection of CSS code snippets to get a better understanding of how 2020’s hottest UI trend is done.
Go Now

Ten practical principles for designing better experiences
Follow this handy article for designing a better experience for your user. Worth the read!
Go NowExplore more...

View the previous edition of resources for Web Designers & Developers.
Go Now
A currated list of resources for Web Designers & Developers.
Get in the Loop!
View the next edition of resources for Web Designers & Developers.
Go Now



