What is Design Thinking?
Design Thinking is a design methodology that provides a solution-based approach to solving problems. It is instrumental in tackling complex problems, by understanding the user needs, by reframing the problem in human-centric ways, by creating many ideas in brainstorming sessions, and adopting a hands-on approach in prototyping and testing.
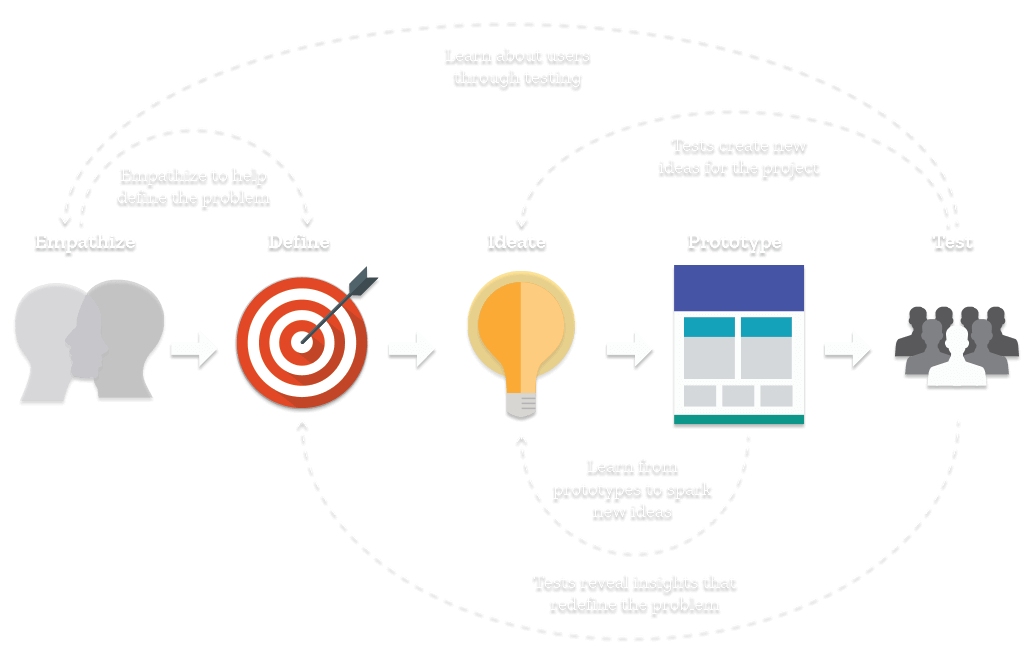
5 Stages in the Design Thinking Process
-
Empathize Define Ideate Prototype Test
Empathize
-
A process to gain an empathic understanding of the problem to be solved. This process allows me to set aside my assumptions to gain insight into users and their needs.
Define (the problem)
-
Analyzing information created and gathered during the Empathize stage and synthesizing them to define the core problem statements in a human-centred manner.
Ideate
-
After growing to understand the user and their needs in the Empathize stage, and analyzed and synthesized the observations in the Define stage to end up with a human-centred problem statement, I can start to "think outside the box" to identify new solutions to the problem statement. Allowing me to start looking at alternative ways of viewing the problem.
Prototype
-
In this phase, I will now produce several scaled-down versions of the product or specific features found within the product so that I can investigate the problem solutions generated in the previous stage. This is an experimental phase. Solutions are then implemented in the prototypes. Next, the prototypes are examined and either accepted, improved and re-examined or rejected. By the end of this stage, I will have a better idea of the constraints on the product and the problems that are present and have a clear view of how real users would behave, think, and feel when interacting with the end product.
Test
-
The results generated during this phase will be useful to redefine one or more problems and inform the understanding of the users, the condition of use, how people think, behave, and feel, and to empathize.
Design Thinking: A Non-Linear Process


Traditionally UX design is generally deliverables-based including:
- Wireframes
- Site maps
- Flow diagrams
- Content inventories
- Taxonomies
- Mockups
- Detailed user-testing reports
It usually follows a waterfall development approach and looks like this:
-
Define Design Develop Test Deploy
Lean UX
-
Lean UX design moves away from traditional deliverables based design as it tends to make designers become documentation experts, rather than putting the focus on the quality of the final user experience.
Deeply Collaborative and Cross-Functional
-
Lean UX needs daily (or as often as possible), continuous engagement with your teams to be effective. It strips away all of the heavy deliverables and increases a team’s ownership for the work by giving opportunity for all opinions to be heard much earlier in the process. Instead of talking about features and documents, teams can talk about what works. Combined with market feedback, it will enable us to reframe design conversations and allows us to measure what works. Then it’s just a matter of learning and adjusting.
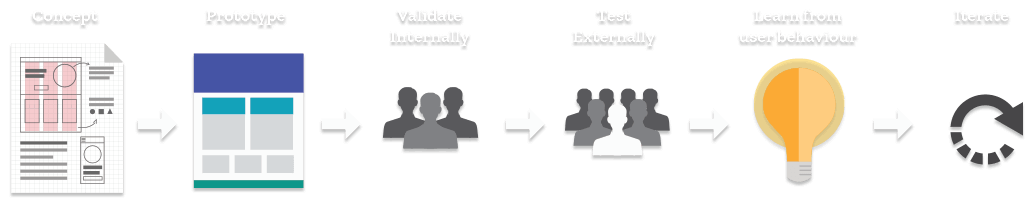
Typical Lean UX Design Process
Concept
-
The planning phase of the UX design process. It involves many meetings to brainstorm what the product will look like, how it functions, and, most importantly, if it is good user experience.
There are two key concepts to put into practice at this phase and throughout the rest of the UX process. The first is creating a hypothesis. The second is called MVP (Minimum Viable Product).
-
Hypothesis
-
Created to help test our assumptions while we are going through the Lean UX process.
An example: We believe that placing the content carousel front and center on our home page is essential to keeping our users engaged by offering new content that is easy to digest, and get our featured content seen by our users. We will have demonstrated this when we can measure an improvement in click through rates on our featured content.
Start by stating the belief and why it’s important and to whom. Follow that with what you expect to achieve. Finally, end with the evidence to prove that the theory was correct.
If there is no way to prove your hypothesis — you may be heading in the wrong direction.
-
-
MVP (Minimum Viable Product)
-
A core concept in Lean UX. The idea is to build the most basic version of the idea as possible, test it, and if you don’t get any valuable results back, abandon it. You then take all the MVPs that worked and incorporate them into your next design.
-
Prototype
A prototype is a representation of what the user experience will be. Choosing which tool to use for your prototype depends on:
- Who will be interacting with it
- What you hope to learn
- How much time you have to create it.
Different Types of prototypes:
- Paper
- Low-Fidelity Prototypes: Clickable Wireframes
- Mid and High Fidelity Prototypes
- Coded Prototypes
User Testing (Validate Internally, Test Externally & Learn from user behaviour)
-
User testing in Lean UX is much like user testing in traditional UX environments. The difference is that results need to be delivered before the next Agile Sprint starts, so there is much less focus on heavily documented user-testing results. The results can then be looked at to determine the changes going into the next Sprint.
Iterate
-
Repeat as necessary
Explore more...

Optimizing your website so that it can be found in the search engines.
Learn More
Starting a new project? Let me help you create something you can be proud of!
Request a quote
Combining real footage and animated graphics to create engaging videos.
Learn More