
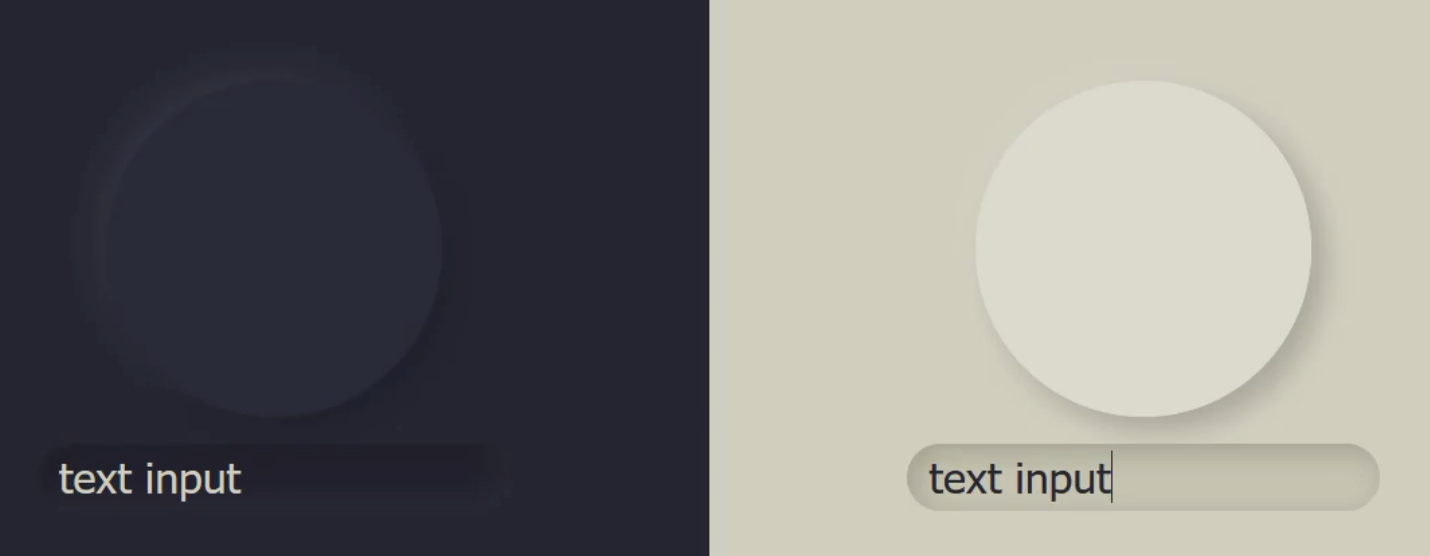
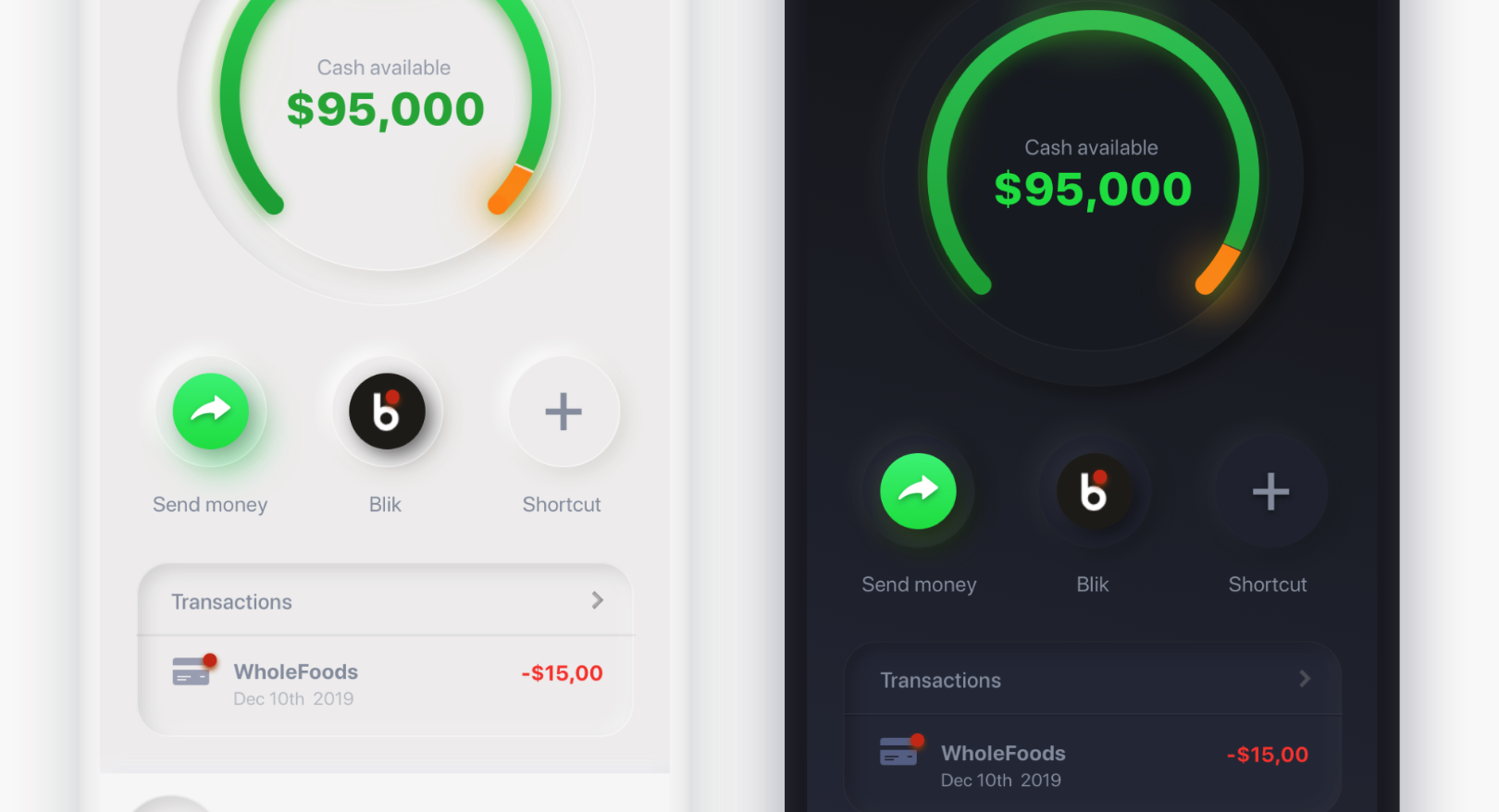
9 CSS Neumorphism Examples
A handy set of CSS examples demonstrating one of the hottest trends in 2020.
Go Now
UX Trends for 2020
A great list of user experience trends for 2020 to incorporate into your next web project!
Go Now
UX Design Trends Retrospective 2019
A look back at 2019 and what worked and what didn’t in terms of UX. Helpful going into a new decade of design.
Go Now

webiny
A serverless framework to use for your next web project. This is where things are heading in the new decade. Fully headless!
Go Now
Animated CSS background generator
A very nice example of the power of animated CSS backgrounds.
Go Now


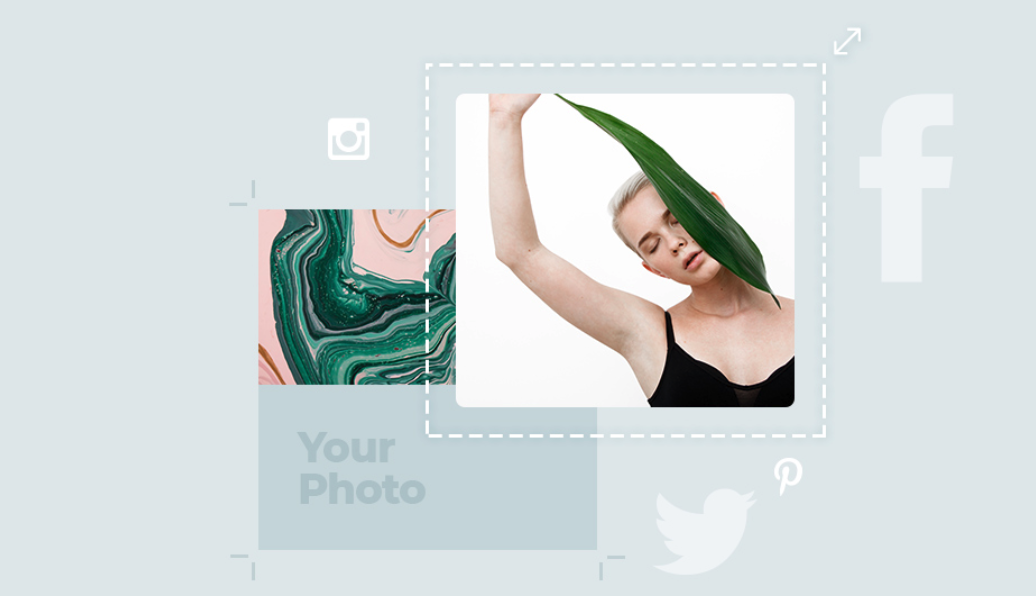
Recommended Image Sizes for Social Media in 2020
A handy online guide to the best image sizes to use for your social media marketing efforts.
Go Now
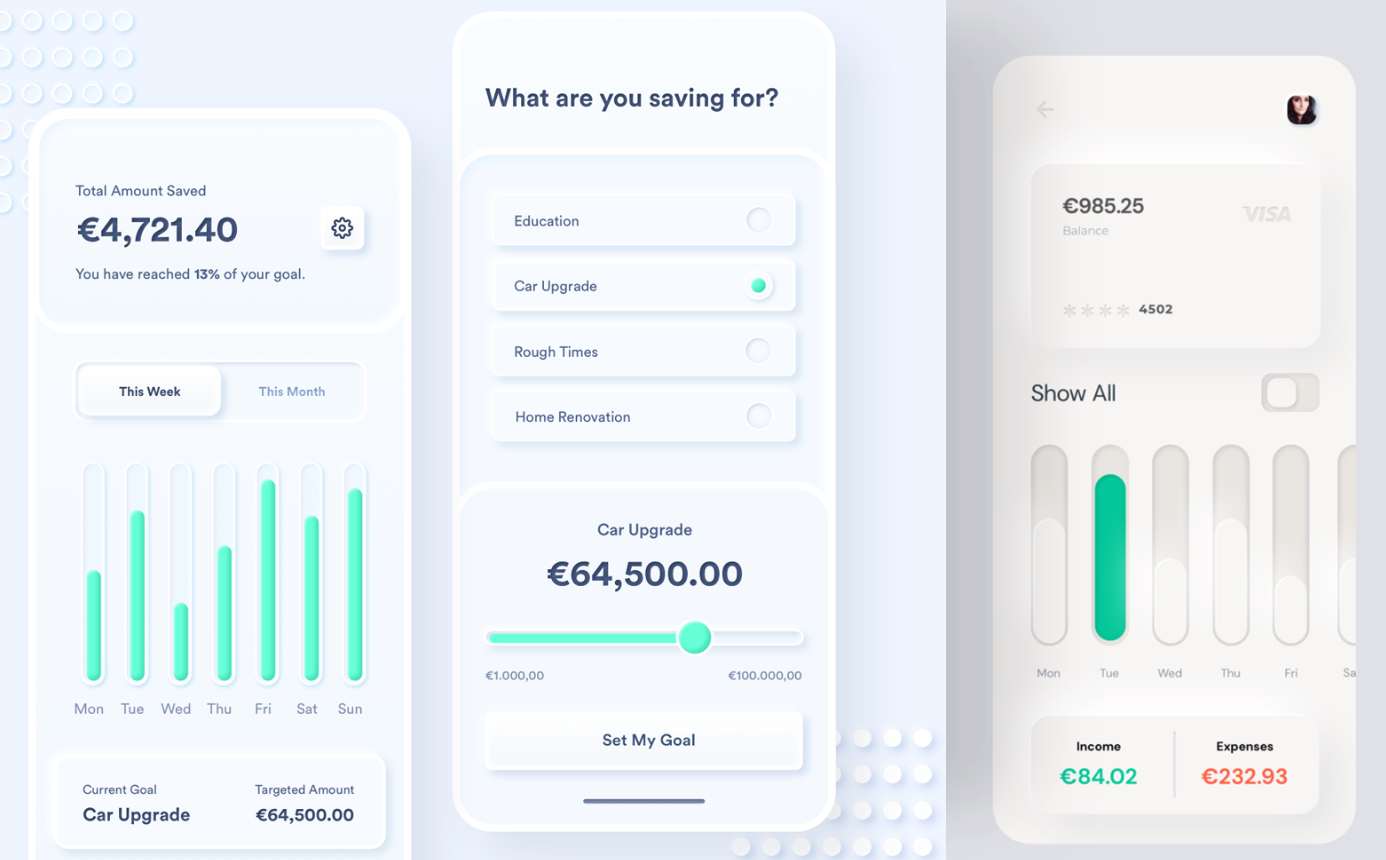
Neumorphism in User Interfaces
Check out some examples of predicted to be one of the hottest trends in 2020 as this look is going viral.
Go NowExplore more...

View the previous edition of resources for Web Designers & Developers.
Go Now
A currated list of resources for Web Designers & Developers.
Get in the Loop!
View the next edition of resources for Web Designers & Developers.
Go Now



