

Ara Illustration Library & Creator
Free illustration creator with more that 120+ illustrations.
Go Now

Drop-Shadow: The Underrated CSS filter
Great for your elements that aren’t square… It outlines the element with a drop shadow no matter it’s shape.
Go Now
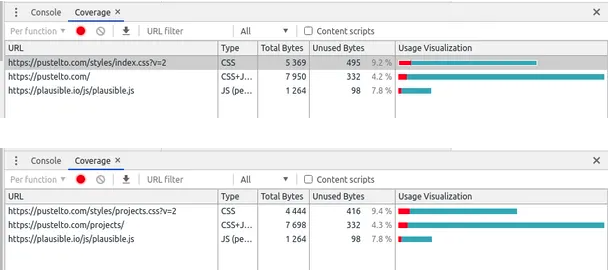
Optimizing CSS for faster page loads
Improve your website load time with these optimization techniques!
Go Now

When does using headless Wordpress make sense?
This is the future… learn headless now or get left behind!
Go Now
How to generate extra income as a designer
Working full time, and freelancing on the side? Every little bit helps! Check out this post!
Go Now
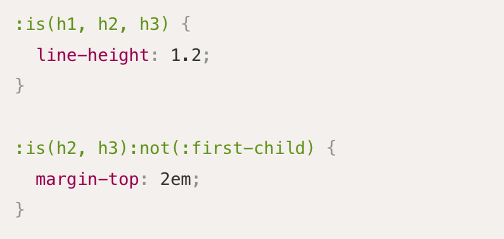
A guide to newly supported, modern CSS pseudo-class selectors
Enjoy the sweetner of these new selectors! Yum!
Go Now
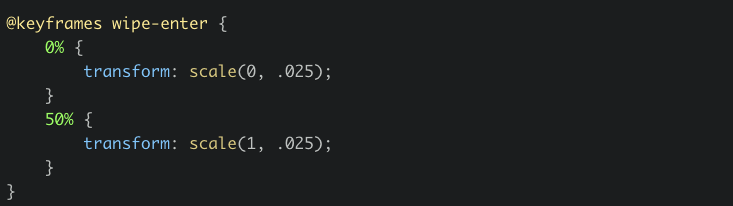
How to trigger a CSS animation on scroll
CSS animations on scroll with a little bit on vanilla Javascript! Brilliant!
Go NowExplore more...

View the previous edition of resources for Web Designers & Developers.
Go Now
Check out my curated lists of Web Design & Development resources.
Get in the Loop!
Back to the main blog page
Go to Blog



