
Schema is also know as Structured Data or Rich Snippets
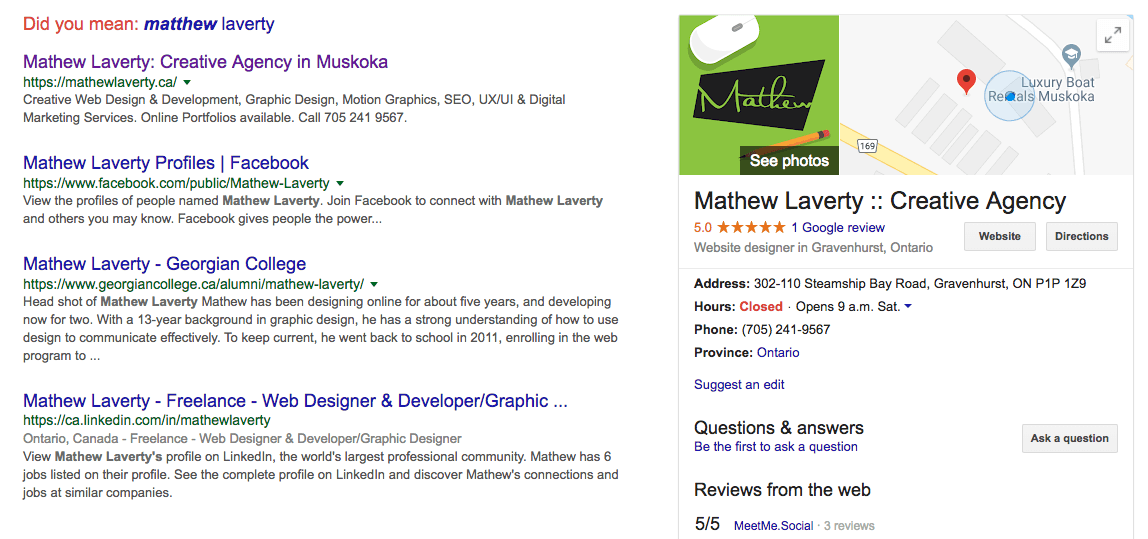
Schema data tells the search engine what your site is about and who owns it. It is also the way you get a graphical search result as you see from the above image where the right hand sidebar of the Google results is populated.
Beginner
The easiest way to incorporate schema for a beginner is to use HTML. Using the "SEO Chat : Schema.org Tools" tool from the section below you can start here to generate you schema data. This is a good start and will look something like this:
Once you have a good start I suggest using the "Schema.org" tool below and find the schema type you added and add additional data that might be missing such as logo, hours & phone.
Advanced
Use either of the JSON schema generators below from the tools section and input all of your information. You then place the generated code within the <head></head> of the page you are working on. You code should look something like this:
I then suggest using the "Schema.org" tool below and find the schema type you added and add additional data that might be missing such as logo, hours & phone.
Schema Tips!

Below is a list of Schema resources to learn how to use schema, and online generators to make it easy!

Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond.
Go Now
Structured data is a standardized format for providing information about a page and classifying the page content.
Go Now
Google's online tool for testing schema data. Use this tool to make sure you have done it properly.
Go Now
Use this Schema.org structured data generator to create JSON-LD & Microdata markups, including all of the required item properties and more.
Go Now
One of the easiest ways to add Schema’s structured markup to a page is to use JSON-LD. With this tool you can quickly generate the correct JSON-LD for any page on your site.
Go Now
This page provides a list of schema tools that webmasters can use to markup their pages with microdata in conjunction with existing HTML in a way that is recognized by search engines.
Go Now








Become a Schema Ninja and lookup the
sameAsitemprop. Add it to all of you schema to signal the search engines of your social channels to start building a better online presence.Add more than one schema per page. For instance if you have a blog post you are working on you would want to include schema's for Website, Person, Article & possibly Local Business if you are one.
Schema doesn't have to be visible on the page for search engines to see it. If you are using the beginner method with HTML I suggest just hiding the entire div with inline code such as
style="display: none;".