
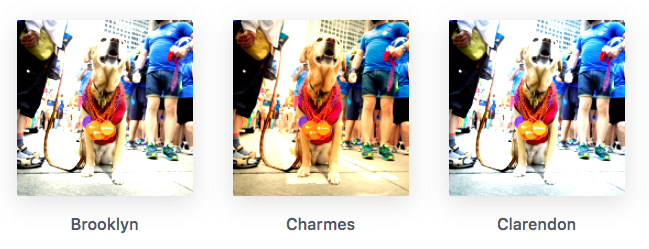
Instagram.css
Every wanted to use those famous filters from instagram on your website? Look no further then this free CSS library that will mimic those filters on an image you apply them on!
Go Now
Chota
Super light weight CSS framework that comes packed with features including a magical 12 column grid. Weighing in at only 3kb it’s a super small alternative for your next project that page load times are critical.
Go Now
Labelauty
A nice lightweight jQuery plugin that gives beauty to checkboxes and radio inputs and allows for custom labels for each.
Go Now
GradPad
A handy online tool for generating the perfect CSS gradient for your website. This is the most customizable gradient generator I have found to date; giving you full control of the angles and location of the start and end of your creation.
Go Now
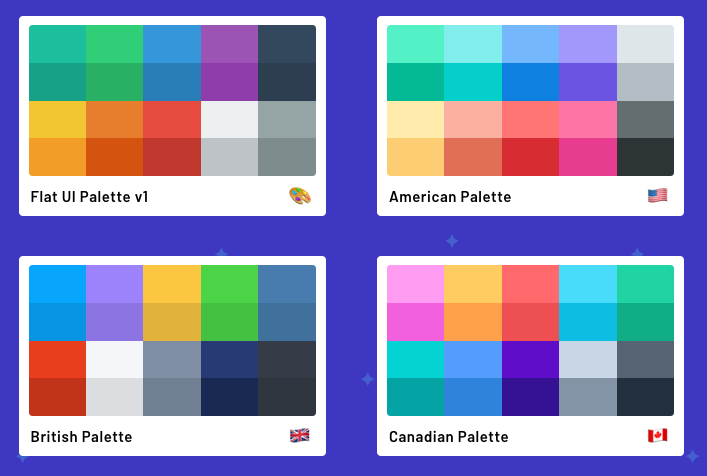
Flat UI Colors
A collection of flat design colour palettes from all over the world. Vibrant colours are still on trend in 2018 so make sure you check this out the next time you’re stuck on selecting a colour for your web project.
Go Now
Fitty
A super tiny javascript plugin that will snuggly resize your text to fit it’s parent container. Weighing in a 1kb you simply can’t go wrong with this responsive text tool.
Go Now
CSS Variables
Read this informative blog post on using CSS variables. It really is incredibly powerful and will streamline your front-end development process. Make sure to check out part 2 from the article itself.
Go Now
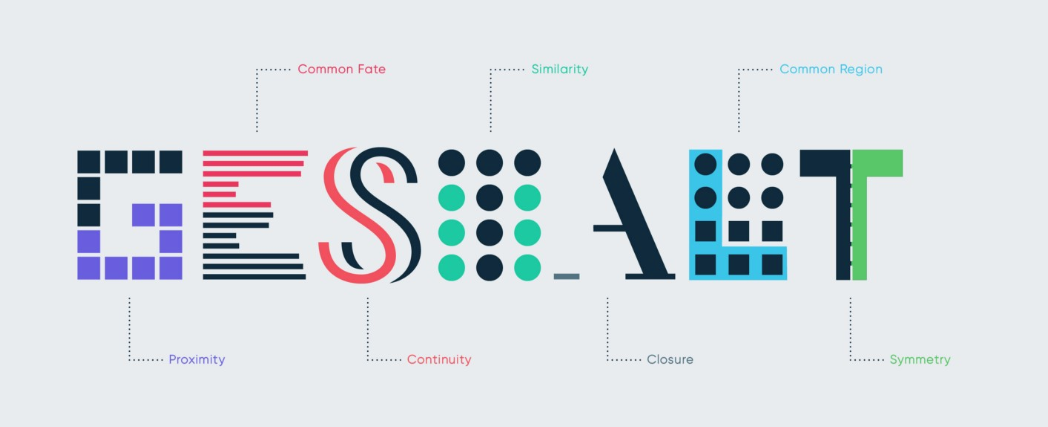
Gestalt principles in UI design
This is your goto for your basic principles in UI design. These are classic and should be followed in any UI project.
Go Now
Social Media Cheat Sheet 2018
The sizes and requirements for posting to any social channel is constantly changing. Check out this super helpful guide for 2018’s latest sizes.
Go Now
Front-End Developer Handbook 2018
This is an extensive guide to anything regarding front-end development. From best practices, learning & helpful tools, you’ll definitely want to check this out and bookmark it for handy reference.
Go NowExplore more...

Back to the main blog page
Go to Blog
A monthly currated list of resources for Web Designers & Developers.
Get in the Loop!
View the next months curated list of resources for Web Designers & Developers.
Go Now



