
Scroll Trigger
This animation library that triggers on scroll doesn’t hijack your user's scroll but used window.requestAnimationFrame so it triggers when the user's browsers are ready which creates smoother animations.
Go Now
FormValidation
A zero dependencies javascript library with built-in plugins to work with your favourite framework. With more than 50 built-in validators this library is perfect for the beginner or more advanced developer.
Go Now
Scrolling Gradient
Follow this tutorial to create a gradient background for your website that changes colour as the user scrolls. Very cool stuff!
Go Now
Web Designer Depot
A great news source for any Web Designer to see what’s going on in the fast-paced every changing world of design on the web. Stay current!
Go Now
CSS Responsive Images
We have all heard of or used background-size: cover; in CSS… but did you know this kind of magic exists for elements? Say “hello” to the object-fit property!

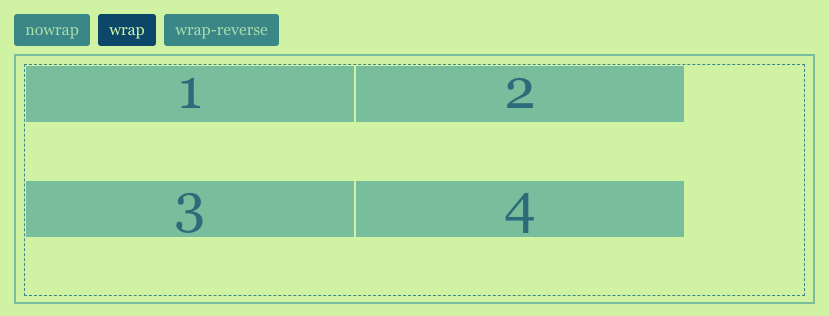
Flex-box Cheatsheet
If you are like me it is hard to remember all the different ways you can use flex-box. Use this handy interactive cheatsheet to see flex-box in action and make the most out of the CSS layout technique!
Go Now
Cursor Property Cheatsheet
Many people forget that many UI elements can benefit from simply using a different cursor to indicate to the user how to interact with them. Take a look at the complete list available to you for your next web app.
Go Now
Character Entity Reference Cheatsheet
There are so many character entities that are available to use in our web projects but we typically go for icons these days. Keep your site lean and try using the always available in any browser list of characters in your next project.
Go Now
Maze
Are you a UI/UX designer and use InVision, Sketch or Marvel to prototype? Ever wish you had analytics to how users were interacting with your prototypes? Look no further! Maze is built to add analytics specifically to those 3 prototyping tools. Gain valuable insights into your next project today!
Go Now
CSS Animations and Transitions in Email
Make your email marketing shine with this handy article all about how to add CSS animations and transitions into your next email marketing campaign and make your emails memorable!
Go NowExplore more...

View the previous months curated list of resources for Web Designers & Developers.
Go Now
A monthly currated list of resources for Web Designers & Developers.
Get in the Loop!
View the next months curated list of resources for Web Designers & Developers.
Go Now



