
10 no design tools you need right now
A nice little list of some tools you can use if design isn’t your strongest skillset.
Go Now

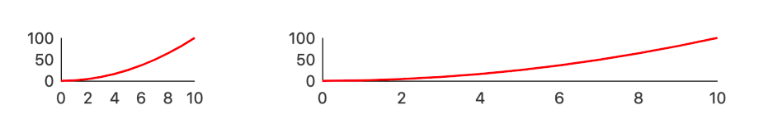
A new technique for making responsive, Javascript-free charts
An online tutorial for creating responsive charts without JS.
Go Now

Forecasting the Future
Eleven in-house creative leaders tell us what’s next for design in 2020.
Go Now
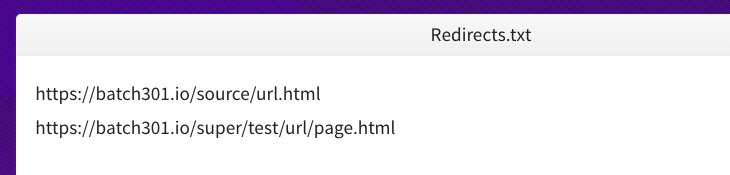
Batch 301
Web development tool to validate a collection of urls redirect chain and status codes.
Go Now

Granim.js
Create fluid and interactive gradient animations with this small javascript library.
Go Now

Explore more...

View the previous edition of resources for Web Designers & Developers.
Go Now
Check out my curated lists of Web Design & Development resources.
Get in the Loop!
Back to the main blog page
Go to Blog



