
CSScomb
Clean up, organize and format your code automagically with this online tool. An extension is available for Sublime Text too!
Go Now
stackable.js
Convert your wide tables into mobile-friendly stacked tables with ease with this lightweight javascript library.
Go Now
Hourly Rate Calculator
Ever needed to figure out how much you need to make per hour to cover all of your business and personal expenses after tax? Including the amount, you want to save per year? Look no further!
Go Now
Wordpress Bootstrap 4 navwalker
Convert the default Wordpress menu function into a bootstrap 4 ready navigation with the help of this handy php script for Wordpress.
Go Now
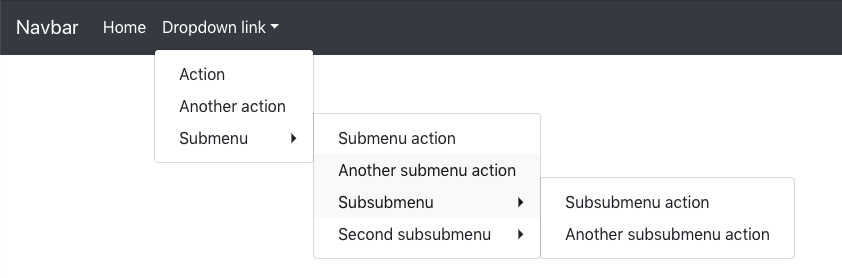
Bootstrap 4 Multilevel dropdown menu
One of the limitations of bootstrap is that it only allows you to have 1 level deep drop downs. Need more for your next project then this codeine is for you! This is a lifesaver!
Go Now
UberConference
Ever needed to have a meeting and share your screen? This free online app is the solution! Best of all it’s free and has no limitations!
Go Now
20 Web Design Trends for 2019
Discover the web design trends, techniques, and tools that will define website and digital product design in 2019 — and beyond.
Go Now
DesignBase.
A database of highly curated free resources for all designers. They literally have you covered!
Go Now
Use calc() to change the height of a responsive hero component
Learn from this tutorial to use the CSS calc() function to make beautiful responsive hero banners for your next web project. Really cool stuff!
Go Now
The Front-End Checklist
The Front-End checklist application is perfect for modern websites and meticulous developers!
Go Now
Scroll Trigger
This animation library that triggers on scroll doesn’t hijack your user's scroll but used window.requestAnimationFrame so it triggers when the user's browsers are ready which creates smoother animations.
Go Now
FormValidation
A zero dependencies javascript library with built-in plugins to work with your favourite framework. With more than 50 built-in validators this library is perfect for the beginner or more advanced developer.
Go Now
Scrolling Gradient
Follow this tutorial to create a gradient background for your website that changes colour as the user scrolls. Very cool stuff!
Go Now
Web Designer Depot
A great news source for any Web Designer to see what’s going on in the fast-paced every changing world of design on the web. Stay current!
Go Now
CSS Responsive Images
We have all heard of or used background-size: cover; in CSS… but did you know this kind of magic exists for elements? Say “hello” to the object-fit property!

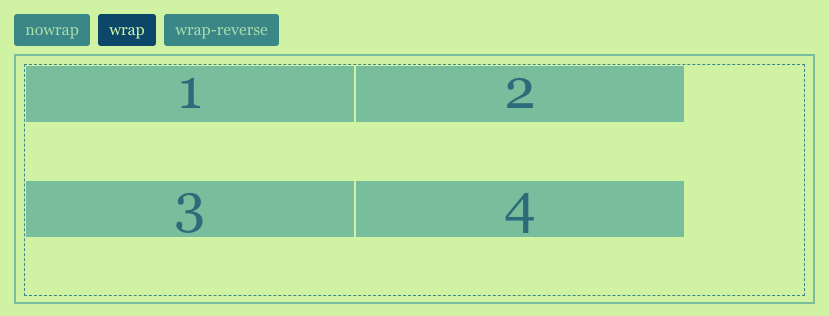
Flex-box Cheatsheet
If you are like me it is hard to remember all the different ways you can use flex-box. Use this handy interactive cheatsheet to see flex-box in action and make the most out of the CSS layout technique!
Go Now
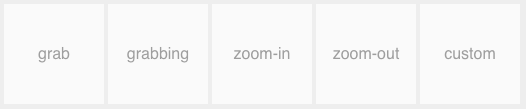
Cursor Property Cheatsheet
Many people forget that many UI elements can benefit from simply using a different cursor to indicate to the user how to interact with them. Take a look at the complete list available to you for your next web app.
Go Now
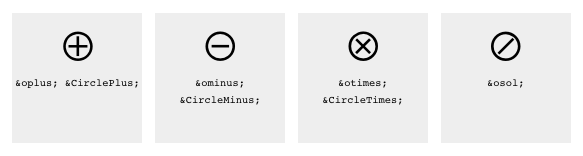
Character Entity Reference Cheatsheet
There are so many character entities that are available to use in our web projects but we typically go for icons these days. Keep your site lean and try using the always available in any browser list of characters in your next project.
Go Now
Maze
Are you a UI/UX designer and use InVision, Sketch or Marvel to prototype? Ever wish you had analytics to how users were interacting with your prototypes? Look no further! Maze is built to add analytics specifically to those 3 prototyping tools. Gain valuable insights into your next project today!
Go Now
CSS Animations and Transitions in Email
Make your email marketing shine with this handy article all about how to add CSS animations and transitions into your next email marketing campaign and make your emails memorable!
Go Now
100 Days CSS Challenge
Looking for something fun to do in your spare time? Love CSS? Check out these frequent challenges that ask you to recreate a UI element in CSS.
Go Now

uxfolio
Build a beautiful UX portfolio quickly and easily for free. Perfect for finding that dream UX designer job you’ve always wanted!
Go Now
The Psychology of Design
The intersection of psychology and design is extensive. There’s an endless list of principles that occupy this space. Learn all about those principals here!
Go Now
Creating horizontal scrolling containers the right way
Learn how to build horizontal containers the right way. These containers have become standard practice since Netflix introduced them to us way back when.
Go Now
Lapa Learn
Check out this site for tons of valuable information to help you learn to design in many different areas. This collection is really helpful for those looking to learn the best UI practices.
Go Now
The State of UX in 2019
Looking to get into UX in 2019? Read this informative article to get a better understanding of how the industry is in today’s world.
Go Now
CodyHouse Components
Not using a framework to build your next project? Check out this handy library of UI components that you can utilize in your next web project.
Go Now
Rallax
Dead. Simple. Parallax. Scrolling. Independent of any other javascript library. Rallax is the easiest way to implement parallax scrolling within your next project dynamically.
Go Now
remove.bg
Tired of removing people from photos? Use this handy online tool to automagically remove the background for you using artificial intelligence. The results are outstanding!
Go Now
Humaaans
Mix & match illustrations of people with this online design library. Perfect for your next web project!
Go Now
Color Koala
Use this online colour palette generator for your next web project. Great for when you have the opportunity to set the colours for your client.
Go Now
nano
Compress your SVG’s for your next web project and save up to 80% bandwidth. This tool is the best I have found for shrinking the size of your SVG’s.
Go Now
squash.app
Another image optimizer that works on any image file you may have the need to optimize!
Go Now
Building an animated sticky header with custom offset
Ever needed to have some content display above you header navbar but want the navbar to stick to the top of the page as the user scrolls past it? Look no further than this tutorial to accomplish just that!
Go Now
Hammer.js
Working on a web app and need to add touch gestures to your project? This plugin supports it all from swiping to pinch and zoom. The easiest way to add touch gestures to your web app!
Go Now
Streamline 3.0
Welcome to the world’s largest icon library. With over 30,000 icons that will suit any of your needs. There is a limited version available for free, but for a small price, you can have access to the entire library. This is the last icon library you will ever need and comes in 3 different weights.
Go Now
21 Powerful SEO Resources for 2019
Brush up on your SEO skillset with this very robust library of learning tools!
Go Now
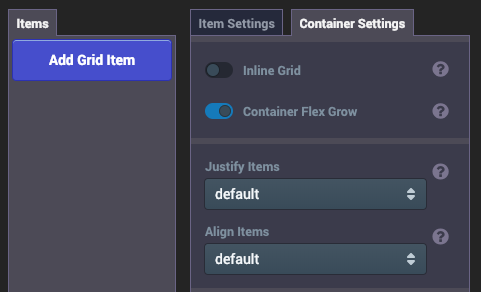
CSS Grid Layout Generator
Use this GUI to help you generate your CSS grid layouts with ease and then simply copy the code into your web project. Easy as pie!
Go Now
Broken Link Checker
A Wordpress plugin that will scan your entire site and find and help you easily fix broken links and broken images. Very helpful tool if you have recently redone a website and need to make sure everything is still working the way it should.
Go Now
Orion Icon Library
Download free beautiful icons in any format you need. Or upgrade to PRO to unlock the last library of icons you will ever need for your web projects!
Go Now
MetaTags.io
Preview your website’s metadata with this handy tool that also includes all the tools you need for debugging your meta tags. This definitely needs to be in your arsenal of web tools!
Go Now
How to create a duotone image in Photoshop
Read this handy tutorial to learn how to create a duotone image in Photoshop. A classic effect that is starting to make a come back in 2019!
Go Now
Scroll Out 2
A handy javascript plugin for detecting changes in scroll for reveal, parallax and CSS Variable effects!
Go Now
ceev
This online tool gives you the tools you need to get the job you deserve. Design a resume, create an online portfolio, and find a job.
Go Now
Material
A newly updated framework based on Google Material Design developed using Bootstrap 4.
Go Now
CodePen Job Board
Post or Apply for a job on the codeine job board for front-end design and development.
Go Now

Gradient Borders in CSS
Ever wanted to have a gradient border for your ghost button? This tutorial from CSS Tricks will teach you how to do it!
Go Now
Bootstrap Shuffle
An online tool to build bootstrap 4 sites with a drag and drop editor. $6 a month or $60 for the entire year. This can really help if you are just beginning as a web designer/developer.
Go Now
Freelancing Resources
A curated list of resources for freelancers to help you improve your workflow and learn how to be a better freelancer!
Go Now
UI Goodies
UI Goodies is a curated directory of nearly 200 high-quality resources for Designers and UI Developers.
Go Now
All in One Bookmark Links for Designers
A curated collection of bookmarks from the creator of Evernote for Designers!
Go Now
Destyle.css
This CSS reset actually resets every element to have no default styles… giving you a clean slate to style every element from the ground up.
Go Now
SVG Filters 101
SVG filters are far more powerful than their CSS counterparts. Learn about how to use them with this handy resource.
Go Now
WP ERP
More than just a CRM (Customer Relationship Manager), this is also an HRM (Human Resource Manager), and Accounting platform. All built for Wordpress. And all for FREE!
Go Now
Mustard UI
A small CSS Framework to try out if you are tired of bootstrap. Build the site the way you want!
Go Now
Top 5 Popular Free Material Design Frameworks for Developers
Check out this list of Material Design Frameworks for your next web project. There are many options to choose from so you can select the framework with the functionality that best suits your needs.
Go Now
Our 100 Favorite CSS Libraries, Frameworks and Tools from 2018
Curated by speck boy check out this list of tools and frameworks that were their favourites in 2018!
Go Now
All-in-One WP Migration
Migrate your development site to a production server with ease with this all-in-one solution for Wordpress!
Go Now
PROMO Image Resizer
Have an image that you want to use across multiple social networks? Use this free online tool to resize one image for many different social channels at once!
Go Now
FREE FRONTEND
A collection of HTML examples, CSS examples & free books for web designers & developers. Great inspiration for your next project.
Go NowEva Icons
A collection of more than 480 beautifully crafter Open Source icons for web, iOS, and Android.
Go Now
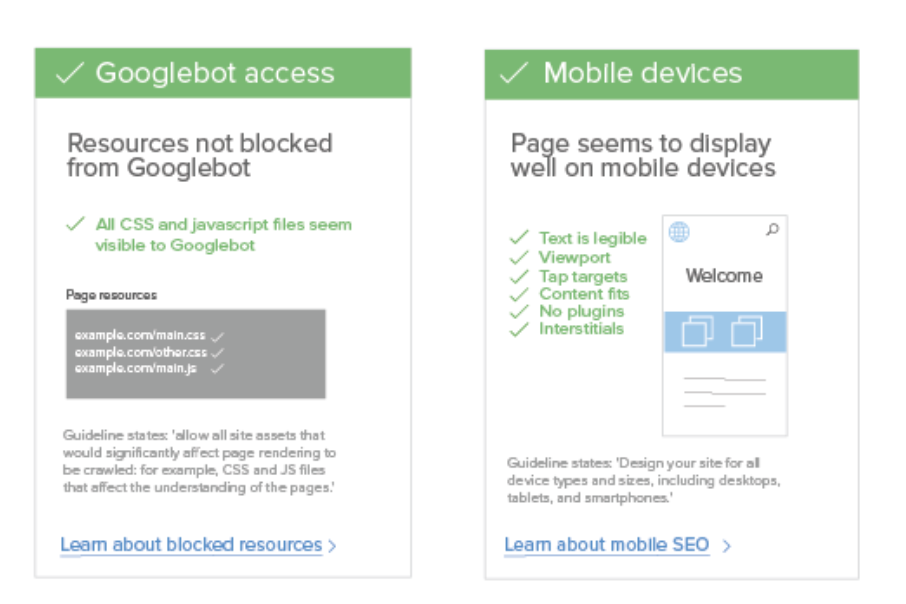
Google Search Results Preview Test
Check how your page might appear in Google search results. This is a great tool to preview a development URL to see how well it is optimized for Google!
Go Now
SocialSizes
Download these handy templates for image and video sizes for all the popular social channels.
Go Now
Palettte
Create beautiful palettes for your next web project with this intuitive web app using handles to control the colours you see.
Go Now
Design Library
Do you use Wordpress with the new Gutenberg editor? Download these handy free designs to use in the block editor for your next web project.
Go Now
How to create a Google Calendar plugin for Wordpress
In this tutorial, you will learn how to create a plugin for Wordpress that integrates with any publicly shared Google Calendar and display it on your website.
Go Now
Font Spark
Looking for a new font for your next web project? Input the text you want to preview and hit the generate button to see some new fonts that you can use on your website.
Go NowJAM icons
A collection of SVG fonts that you can download or add as a font family to your next web project. With 896 icons in all this is a very handy collection of icons to use.
Go Now
Cleave.js
Automatically format your inputs on your website with this small handy javascript library. Force your users to provide the information you are trying to get in the format you want!
Go Now
instant.page
Pre-load the page your user is hovering over or scrolling on that page on mobile. This really helps make your site seem like it’s loading faster. This tiny script can be placed on any website with ease.
Go Now

This Person Does Not Exist
Do you ever have a need for a photo to place into your projects as a placeholder? These Artificial Intelligence generated faces are not of real people. Simply refresh to get a new face.
Go Now
Material Kit
Free and Open Source UI Kit for Bootstrap 4, React, Vue.js, React Native, Wordpress, and Sketch.
Go Now
CSS Position Sticky - How It Really Works!
Read this handy tutorial to learn how to use position: sticky in the CSS of your next project.
Go Now
IcoMoon
This great online tool is great for utilizing all of those icon sets you see popping up over the internet. Simply upload the svgs to this app and output as a confront for your next project!
Go Now
39 of the best JavaScript libraries and frameworks to try in 2019
A curated list of JavaScript frameworks and libraries by the guys at flywheel. Definitely check this one out.
Go Now
Granim.js
Ever wanted a gradient background on your website. What about an animated one? Check out this handy JavaScript library to do just that!
Go Now

Khroma
Discover, search, and save colour combinations you’ll love with the power of Artificial Intelligence.
Go Now
ColorSlurp
A native macOS app for selecting colours anywhere on your screen. Save palettes for later use.
Go Now
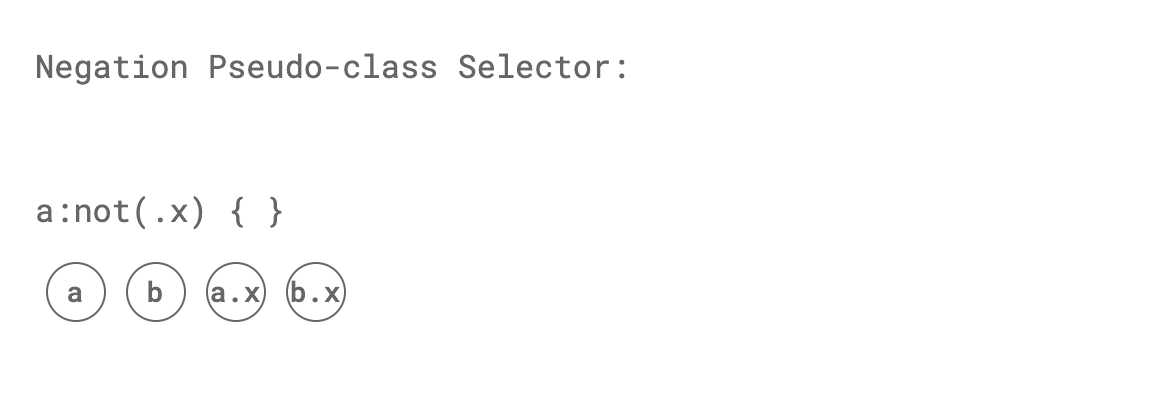
CSS Selectors Cheatsheet
A super handy cheat sheet with all the different types of CSS selectors. Unlock the power of CSS!
Go Now
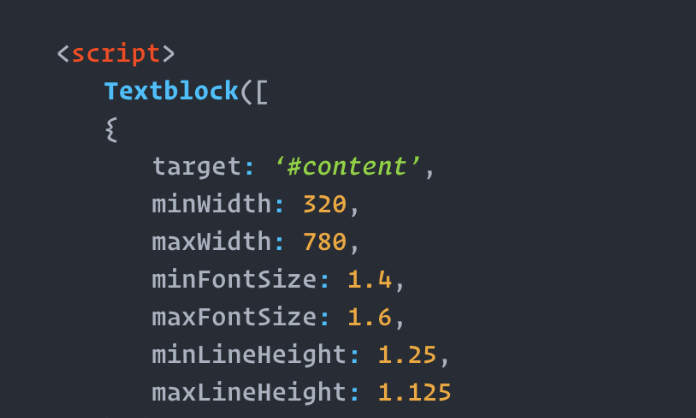
Textblock
A javascript tool for adjusting size, leading, and grades to cast continuously responsive typography. It works over your current CSS as a progressive enhancement.
Go NowICONSVG
A handy online library of SVG icons that you can modify right in the browser before you download the SVG file. Change the size, stroke, colour, and more!
Go Now
Buffer
An online tool for scheduling social media posts. The free version can handle up to 3 different accounts!
Go Now
bitly
Brand, track and optimize every touchpoint of an URL that you are sharing online. Unleash the power of the link!
Go Now
DynCSS
A javascript plugin to create dynamic chain-able CSS animations that can bring your next web project to life!
Go Now
Animated CSS Burger components
A handy resource to help you learn how to create an animated CSS burger menu, or simply just use the code they supply.
Go Now
Publr
Manage all of your social media accounts from one online dashboard. This is the only one I have found that allows you to manage your Google My Business page!
Go Now
Anti-Malware Security and Brute-Force Firewall
This is the best Wordpress plugin for removing unwanted malware from your website. Register to update to the latest definitions and make sure your site is secure!
Go Now
CSSBattle
Take on people from all over the world in a CSS battle where you are scored on the size of your code that you create to recreate challenges.
Go Now
Native image lazy-loading for the web!
Take a look at the upcoming native lazy-load spec coming to all major browsers.
Go Now
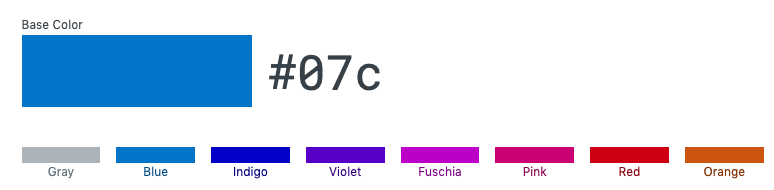
PALX
Automatic UI Colour Palette Generator. Simply provide a single colour value and Palx will return a full-spectrum palette for you to use in your next web project.
Go Now
LAX
An awesome JavaScript library for making awesome scroll effects. This is probably the most powerful animation framework I have ever seen!
Go Now
Typetura
So you want to make your text responsive. You are using “vw” CSS attribute as your font size. Use this handy tool to see how it tell look across multiple devices before you implement it in your web project.
Go Now
Implementing Custom Radio Button/Checkboxes
The tutorial is for radio buttons but the same practice can be applied to checkboxes. Let’s move away from native styles and make our inputs as gorgeous as they can be!
Go Now
DropCSS
Input your HTML and CSS and this will take care of the rest. Eliminating your unused styles from your CSS.
Go Now
Colour Theory for Designers - A Crash Course
All of us designers sometimes need to brush up on our colour theory. Check out this handy infographic for an at-a-glance refresher.
Go Now
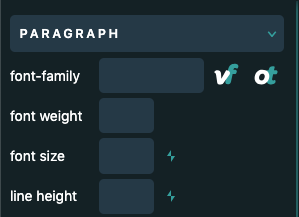
Webfont
A handy utility for MacOS that allows you to create icon font libraries from SVG files!
Go Now
Interfacer
A collection of high-quality free Design Resources. You can use them all in commercial projects.
Go Now


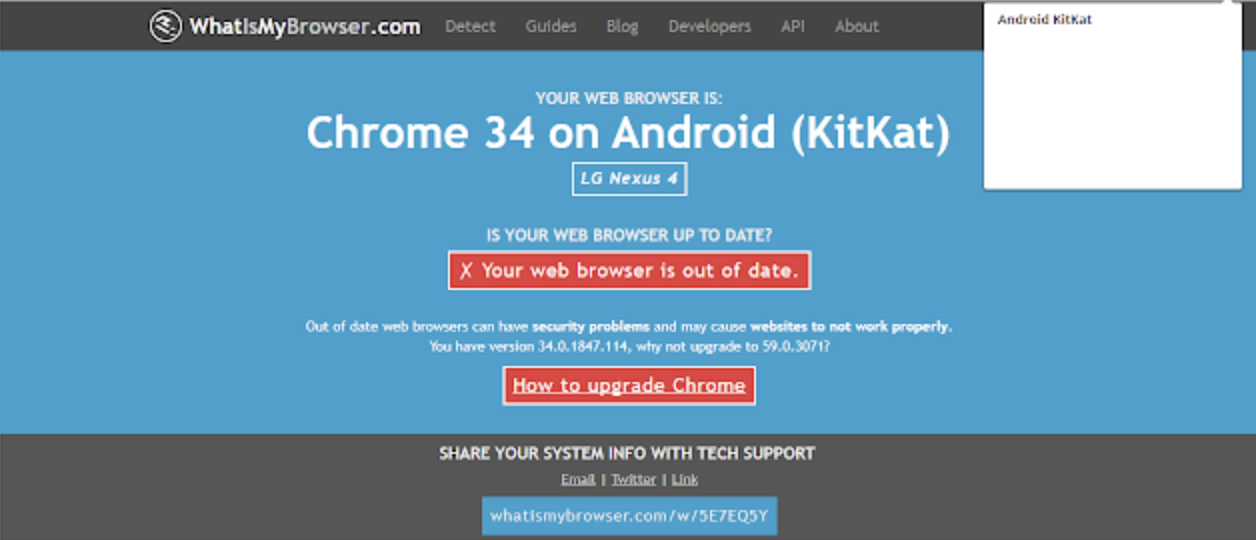
User-Agent Switcher for Chrome
This Chrome extension allows you to switch user agents live in your browser. Great for testing how your website is displayed on different browsers & devices.
Go Now
CSS masonry with flexbox
Flexbox handles masonry out of the gate, but it doesn’t always display as you want. This handy tutorial shows you how to re-order the elements within the grid for easier reading.
Go Now
Front-End Developer Handbook 2019
An extensive collection of resources for the front-end developer. Definitely check this one out! I guarantee you will find something of interest.
Go Now
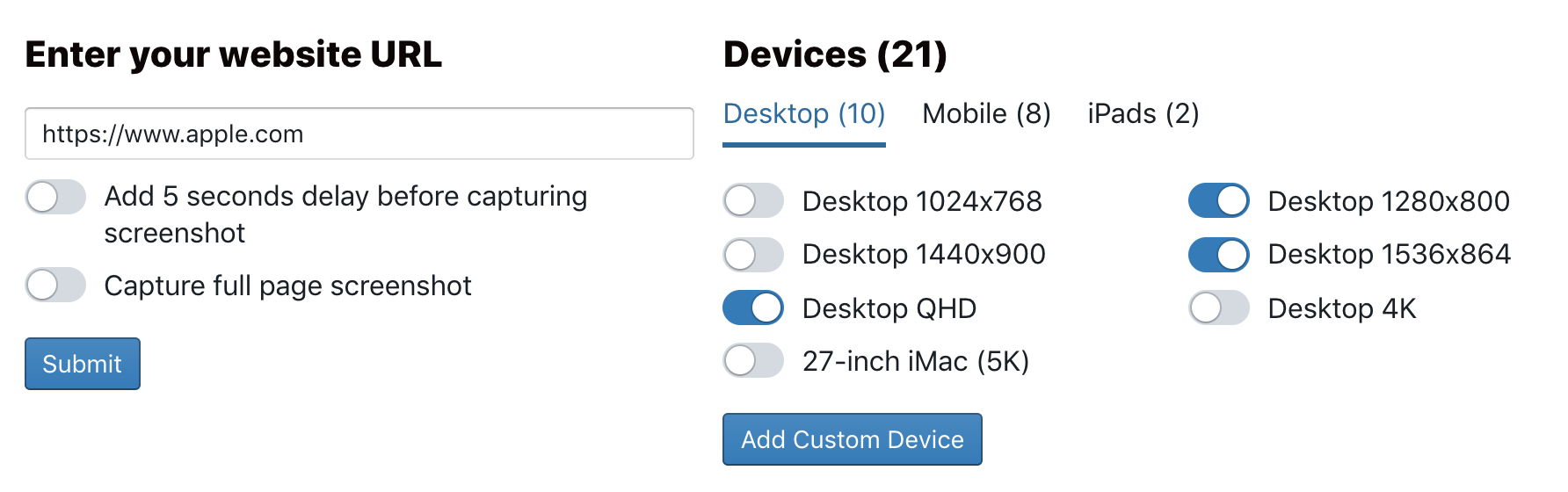
LamdaTest Screenshots for Chrome
Take screenshots of your website on different devices natively in your browser!
Go Now
SVG Duotone Images
An online tutorial for creating duotone images with SVG filters! Very powerful!
Go Now
Online Free SEO Tools
An online collection of free SEO tools that will help you with all of your SEO needs.
Go Now
Google Keyword Planner
Need to do some keyword research? Look no further than Google’s keyword planner to get the job done. See search volumes for the keywords that you want to rank for to determine if it is worth your time.
Go Now

Google Review Link Generator
Use this free tool to easily find your business and generate a unique Google Review link. Share this short URL with your clients and grow your Google reviews.
Go Now
SEO Hero
Analyze a topic to give you a better idea of what you should write your content on your website to include for SEO.
Go Now
Mergewords
Use this free online tool to generate lists of keywords that you want to rank for. Very useful when trying to rank locally.
Go Now
Portent’s Google SERP Preview Tool
Want to preview how your webpage will look in Google? Use this free online tool to preview your page title, URL & meta description live int he browser before you optimize your page.
Go Now
Local Citation Finder
A tool that helps you discover where to list your business online, examine your competitors, and monitor growth for better local search rankings.
Go Now
Keywords Everywhere
A Chrome extension that shows you search volume, CPC & competition data on 16 websites useful for Internet Marketers!
Go Now
Backlink Checker
A free online tool that will display the backlinks that go to a domain or Url. Premium version is also available.
Go Now
Explore more...

A monthly currated list of resources for Web Designers & Developers.
Get in the Loop!
Starting a new project? Let me help you create something you can be proud of!
Request a quote
Back to the main blog page
Go to Blog



