
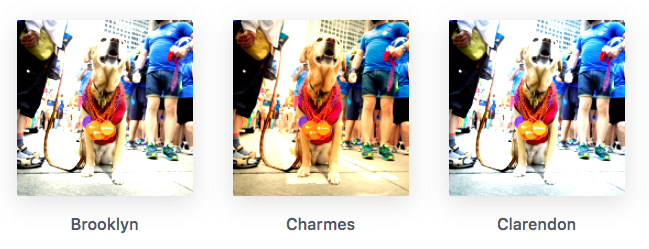
Instagram.css
Every wanted to use those famous filters from instagram on your website? Look no further then this free CSS library that will mimic those filters on an image you apply them on!
Go Now
Chota
Super light weight CSS framework that comes packed with features including a magical 12 column grid. Weighing in at only 3kb it’s a super small alternative for your next project that page load times are critical.
Go Now
Labelauty
A nice lightweight jQuery plugin that gives beauty to checkboxes and radio inputs and allows for custom labels for each.
Go Now
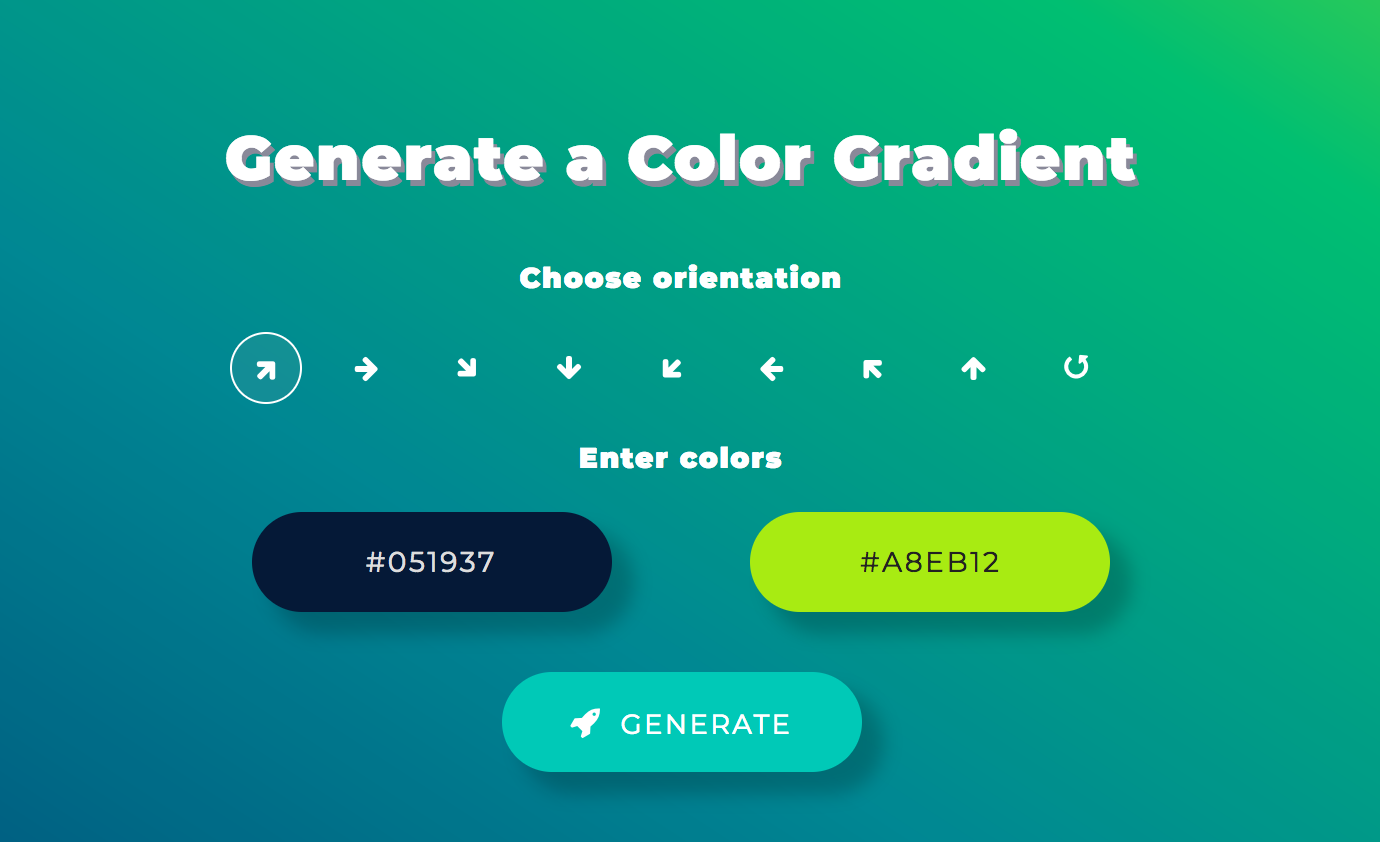
GradPad
A handy online tool for generating the perfect CSS gradient for your website. This is the most customizable gradient generator I have found to date; giving you full control of the angles and location of the start and end of your creation.
Go Now
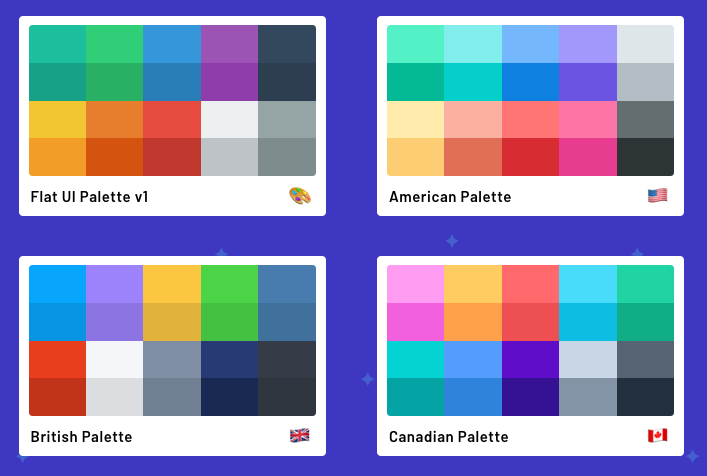
Flat UI Colors
A collection of flat design colour palettes from all over the world. Vibrant colours are still on trend in 2018 so make sure you check this out the next time you’re stuck on selecting a colour for your web project.
Go Now
Fitty
A super tiny javascript plugin that will snuggly resize your text to fit it’s parent container. Weighing in a 1kb you simply can’t go wrong with this responsive text tool.
Go Now
CSS Variables
Read this informative blog post on using CSS variables. It really is incredibly powerful and will streamline your front-end development process. Make sure to check out part 2 from the article itself.
Go Now
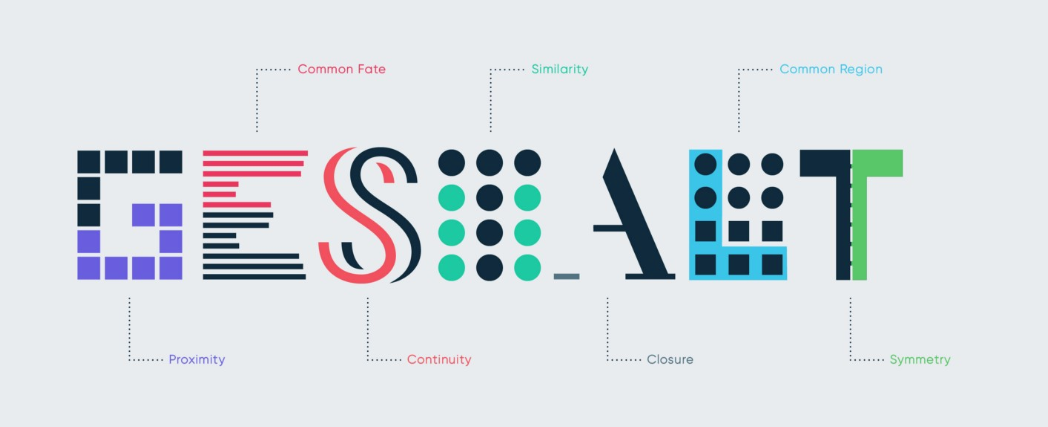
Gestalt principles in UI design
This is your goto for your basic principles in UI design. These are classic and should be followed in any UI project.
Go Now
Social Media Cheat Sheet 2018
The sizes and requirements for posting to any social channel is constantly changing. Check out this super helpful guide for 2018’s latest sizes.
Go Now
Front-End Developer Handbook 2018
This is an extensive guide to anything regarding front-end development. From best practices, learning & helpful tools, you’ll definitely want to check this out and bookmark it for handy reference.
Go Now
Hipster Ipsum
Tired of boring old Lorem ipsum in your projects? Why not get fresh and use some hipster ipsum! This always gets a good response from my clients and is the only ipsum I use.
Go Now
Coverr
Video is huge in 2018! Check out this free optimized videos for your next web project! This tool even gives you the code to implement the video on your site using semantic HTML5.
Go Now
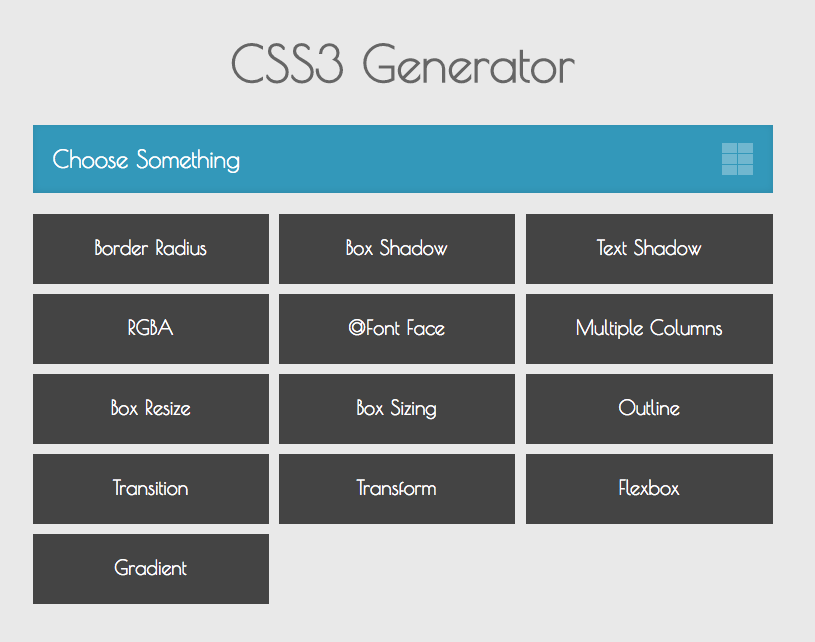
CSS3 Generator
I use this tool all the time when I’m having trouble remember the syntax for my CSS. Simple use the tool to select what you want and then it will generate the CSS that you can simply copy and paste into your file. Huge time saver!
Go Now
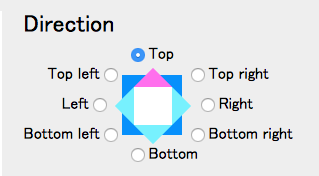
CSS Triangle Generator
I don’t know if you are like me but I always have trouble remembering the syntax to create CSS triangles in my web projects. Use this handy tool to output the CSS from a graphical user interface. Save time!
Go Now
CodyHouse
A library of HTML, CSS & JS nuggets that you can utilize in your web projects. The library is huge offering something for anyone. Definitely check this one out!
Go Now
React Starter Kit
Looking to get into developing with React? Check out this handy website with videos that will introduce you to all the different components that React has to offer. Great for beginners.
Go Now
Sticky Sidebar
This is a pure Javascript plugin for making smart and high performance sticky sidebars. This plugin takes all the work out of the equation. By far the best sticky sidebar plugin in my arsenal.
Go Now
CopyChar
A complete list of all the HTML entities that you could ever need. Simply click on the icon to copy it to your clipboard for use in your next web project!
Go Now
ScreenLeap
Ever needed to share your screen with a client to get the job done? Check out this free screen share tool that allows you to set up private rooms and share your screen for an hour a day without any cost!
Go Now
Fonts.LOL
You can now type in full-colour illustrated letters for your next project. Support is getting better all the time. This tool allows you to customize the colours of the letters.
Go Now
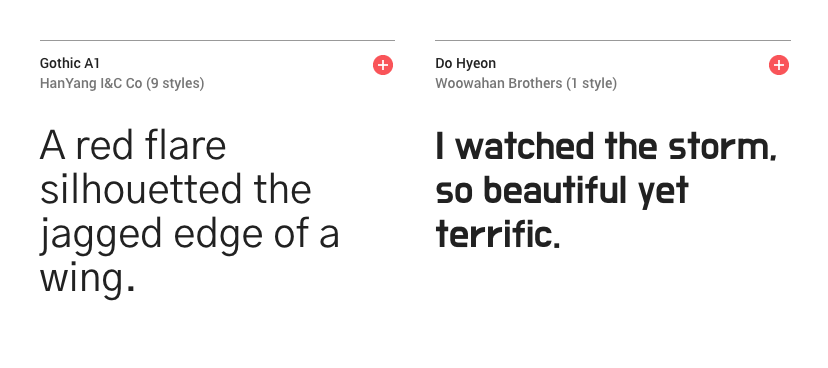
Google Fonts
This is hands down the best resource you will ever find for Open Source fonts that you can use commercially for free! Whether you are a graphic designer or web designer these font’s will work for you.
Go Now
Font Squirrel
My second goto place for finding font’s to use in my creative projects. Generally you will find a lot of display typefaces here. Just make sure you check the licensing for each font to see where you can use it.
Go Now
TOPOL.io
An online responsive email generator. I use this all the time to start the creation of my email templates as it does all the responsive work for you. You can then customize it to your liking. It allows you to download the HTML for editing as well. Super time saver!
Go Now
ClipChamp
This handy tool makes video optimization a breeze. The free account is limited to only 10 video’s per month but that should be more then enough for the average developer. Compresses videos to either mp4 or webm.
Go Now
Brands of the World
Ever needed a brand logo when working for a client? Look no further! This online logo repository has millions of vector based logos that you can use in your next project. All free of charge!
Go Now
CloudFlare
Building a Wordpress website and want to utilize a CDN to speed up your websites performance? This is the best CDN for Wordpress sites that you will find. Free options available as well as business accounts for higher traffic websites.
Go Now
Unheap
An online repository that is beautifully organized by category containing the best of the best jQuery plugins to utilize in your next web project.
Go Now
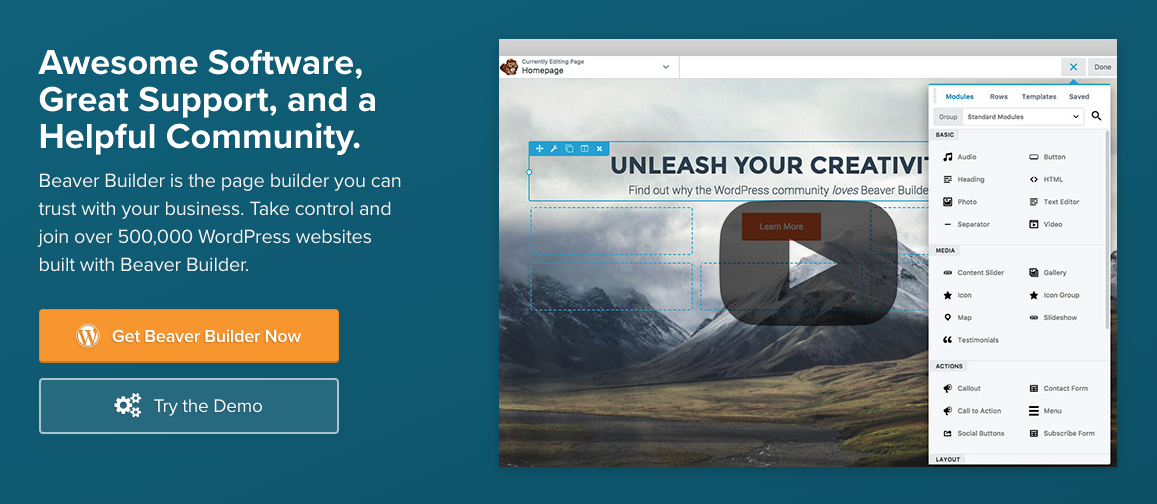
Beaver Builder
This is my favourite drag and drop editor that I use for my client sites running on Wordpress. It’s responsive out of the box and comes with all of the components you will ever need to build beautiful layouts. This makes is super easy for your clients to manage their website themselves after you have finished developing it. This is not free but affordable.
Go Now
SEO in 2018 Guide
Super handy reference guide for best SEO practices in 2018. Definitely check this out if you haven’t stayed up to date with your SEO knowledge. This will provide you a competitive edge over other web developers.
Go Now
Stock Up
My favourite source for open source free for commercial use photography in almost any category. These images are high quality and would be perfect for your next web/graphic design project.
Go Now
Transfonter
Easily create web fonts for your next project from any font type with this free online generator.
Go Now
Toggl
Need to keep track of your hours? Try this free time tracker with client & project based tracking.
Go Now
SERPLAB
Keep track of your client’s google rankings with this easy to use tool. Prices start at $5 a month.
Go Now
jsDelivr
Can’t afford a CDN? Try this free Open Source CDN for your resource files your next project.
Go NowReal Favicon Generator
Use this tool to generate your next favicon for your website. Completely customizable and all for free.
Go Now
TIDIO Live Chat
Does your client need a live chat feature for their Wordpress website? Try this free live chat agent that can be used on desktop, tablet & mobile.
Go Now
HEAP Analytics
Tired of having to set up Google Analytics to get the data you need? Auto-track the entire customer journey and set up any event at a later date pulling in all your old data. All for free!
Go Now
ManageWP
Manage a lot of client sites with Wordpress? Use this tool to maintain, backup & monitor your client sites all from one dashboard. Works best with GoDaddy hosting as most features are free.
Go Now
ColorSpace Gradient Generator
Utilize this free tool to create on trend blended gradients. Also has a palette generator that you can use to create colour schemes for your next project.
Go Now
freepik
Free Photos, Vectors, Icons, Fonts & PSD's for use in your next project. Affordable one time fee per artwork, or a monthly subscription. Free for personal use... great for inspiration and reference!
Go Now
basicScroll
Free for commercial use. This is hands down the best parallax plugin to create parallax effects on your next web project. You can even utilize CSS variables for amazing effects.
Go Now
Font Awesome 5
The best font library for your next web project. Available as a CDN and in free and PRO versions. With many different styles of the same icon you can’t go wrong.
Go Now
Animate.css
Hands down the best CSS animation library available on the internet. A great starting point to build your own animations if you download the unminified version of the library.
Go Now
Delighters
Add CSS animations to your next web project that trigger as the user scrolls down. Free for commercial use. Works best with animate.css.
Go Now
Material Design for Bootstrap 4
A very powerful framework that combines Bootstrap 4 and Google’s Material Design. This is the framework I used to build this website.
Go Now
Responsive Modal Lightbox
The simplest free for commercial use Lightbox for your next web project. Utilizing only CSS and JS there are no plugin’s required. It’s very simple to get this Lightbox to trigger on all of your images on your website.
Go Now
TinyPNG
Optimize you PNG’s for your next web project for free with this online image compression website. Optimizes your images by over 70%.
Go Now
PutsMail
Need to test your latest email template? Try this free online tool that will send out your designs to any address you would like. Great for testing in different email clients.
Go Now
CodeMyUI
Looking for User Interface inspiration? Check out this free online repository of UI samples complete with the code needed to create them. This really is a GEM!
Go Now
GTmetrix
Finishing a web project and need to optimize the load times? Use this free online tool to generate reports that will enable you to get the best load times for your website. Remember PageSpeed is a ranking indicator in Google.
Go Now
Invision
A free prototyping tool for you next web project. The free account let’s you create one prototype and share it for collaborating on your design. This is a must have for any UX designer.
Go Now
Let’s Enhance
Upsize your photos using machine learning to replace the missing pixels. This is by far the best image up-sizer I have ever used. Definitely check this out if you need to make an image larger.
Go Now
Juicer
Add a live social feed to any website with this free online tool. The free account let’s you include up to 2 social channels. Very customizable within the tool and allows you to customize the look with your own CSS on site.
Go Now
CDNjs
Another CDN for javascript files. Speed up your website by loading your resource files from this online repository.
Go Now
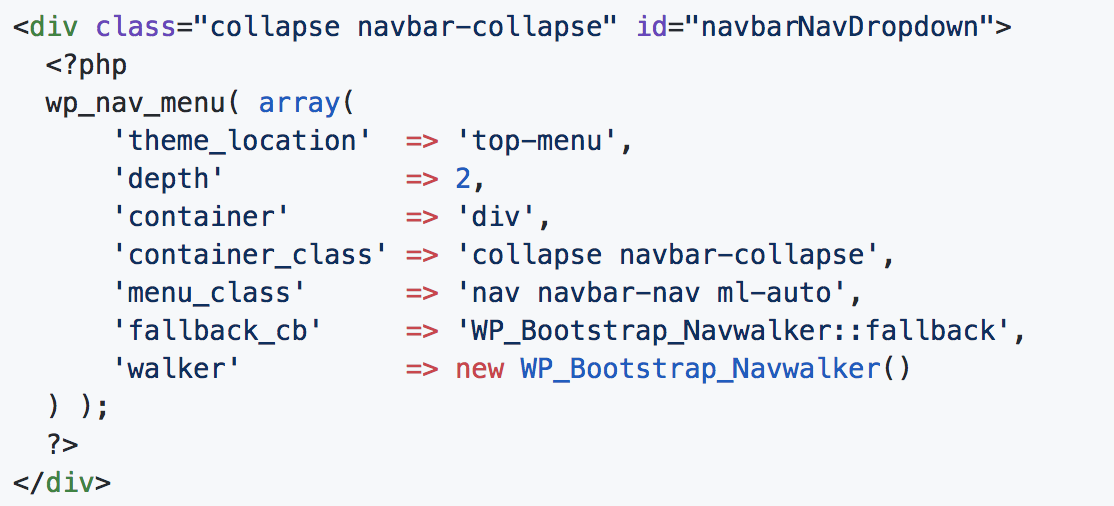
Bootstrap 4 Navwalker
Working on a Wordpress site and using Bootstrap 4 for your framework? Use this add-on within your site to add the classes that the framework uses to make you default Wordpress nav function like a Bootstrap nav.
Go Now
Moose
A great collection of free stock photos. You can never have to many stock resources in your arsenal. Check this out the next time you need a stock photo.
Go Now
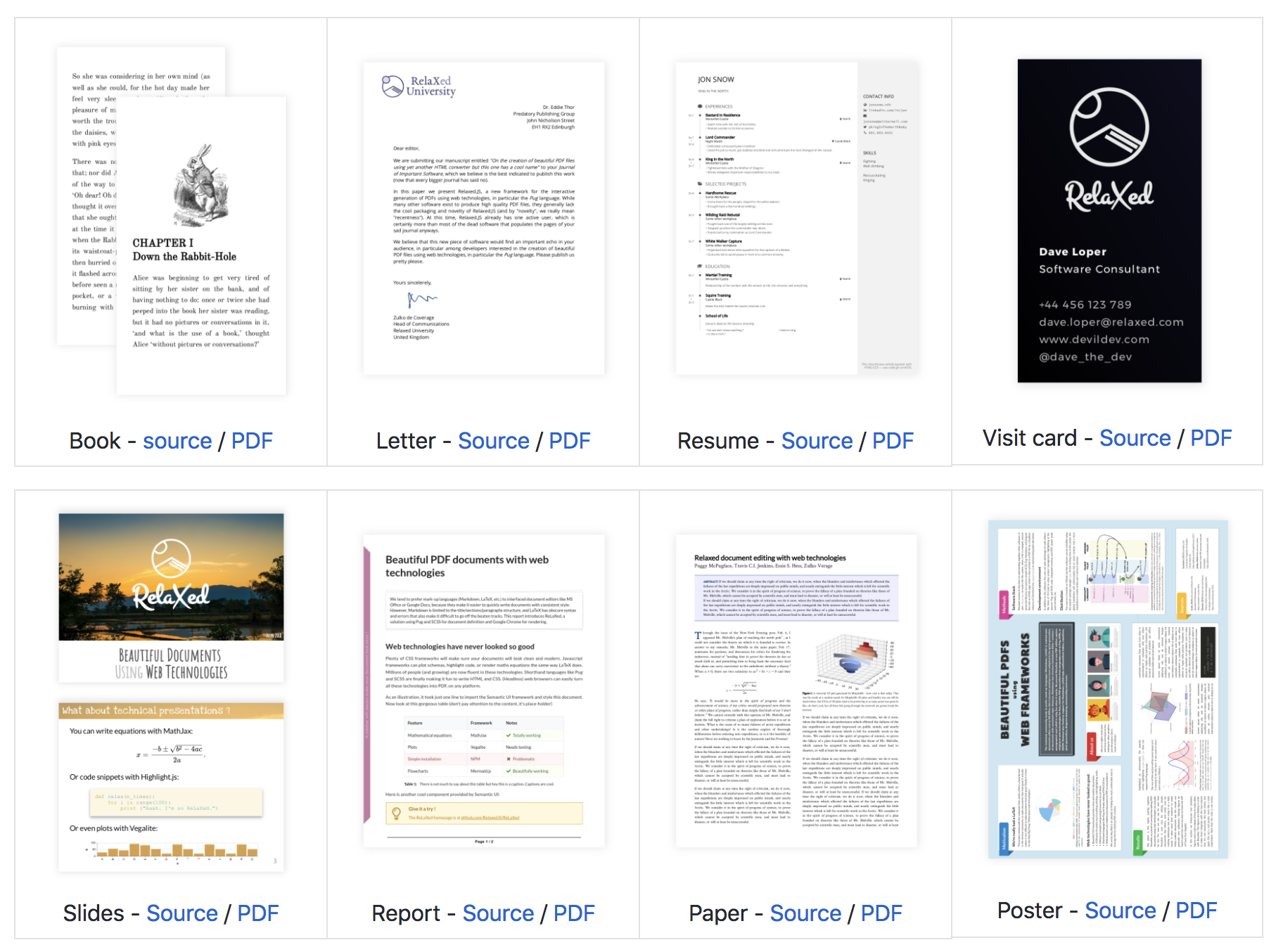
ReLaXed
Turn your custom website into a downloadable PDF that will print to your specifications. This is ideal for articles and how-to-guides.
Go Now
HTML5Blank
My go to for blank HTML5 Wordpress themes on the market. Comes with everything you could ever need to start your next Wordpress development project. By far the absolute best!
Go Now
AWWWARDS
Looking for design inspiration? Looking for the latest and greatest on the web? Look no further than this online repository for all the latest and greatest sites that are online.
Go Now
Wp Rocket
Speed up your Wordpress website with the best caching tool available for Wordpress. This plugin always gets the best results for caching your website.
Go Now
Wordpress
Have clients requesting to manage the site you are developing for themselves? Wordpress is hands down the best Content Management System (CMS) you can get for free. With thousands of add-ons this framework is great for beginners to advanced developers.
Go Now
Bootstrap 4
The latest version of Bootstrap has been released. With tons of great updated features this framework can be integrated with Wordpress. All fo the functionality you could ever need is built in… it’s up to you to use it in creative ways.
Go Now
Sublime Text
The best code editor on the market. Free for use with a pop-up message every 35 saves. Has built in package installer to add-on to the already robust package. Supports all file types with syntax highlighter and predictive coding. I use this everyday!
Go Now
Stack Overflow
Your go to website for any technical questions you have. You will find a solution to any development question you may have. This site has saved me a ton of time over the years.
Go Now
Facebook Debugger
Sharing your website on Facebook? Have all the Open Graph tags set up properly? Use this tool to determine if you have optimized your URL properly and to force Facebook to re-scrape your URLs data if you have modified it and already shared it on Facebook. Requires a Facebook account
Go Now
HubSpot
Not only is this a great resource for digital marketers. They offer a free Customer Relationship Manager (CRM) that can be installed on any site and captures your forms for you and creates lists within the CRM for you to view at a later date. Complete with funnel tracking to see where your user went to fill out your form.
Go Now
Dragula
The easiest plugin I have found to enable drag and drop within your next web project. Highly customizable you won’t need another drag and drop library.
Go Now
Coolors.co
Looking for a new colour palette? Look no further then Coolors! This online tool helps you create stunning new palettes for your next web project all while being fun and easy to use.
Go Now
Gradients.io
Check out this collection of pre-made gradients for your next web project. It gives you the start and end colour for each gradient.
Go NowIcon8
A huge library of free vector icons to use in your next project. Definitely check this out if you are a fan of icons like myself. Save them to SVG to keep files small and then use them in your project.
Go Now
Bonsai
All in one solution for freelancers to do proposals, contracts, time tracking, invoicing & payments, reporting, and peace of mind. The best solution on the market but it will cost you $16 a month.
Go Now
AND CO
Invoicing, Contracts, Proposals, Expense Tracking, Time Tracking and Task Management. All for free!
Go Now
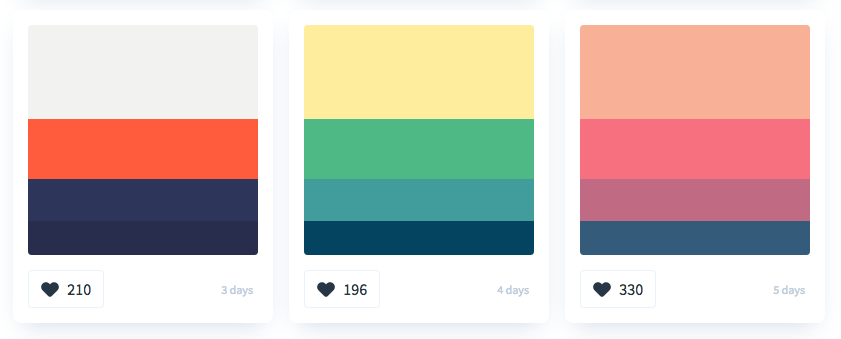
Color Hunt
Featuring a ton of pre-made palettes for you next web project all free of charge complete with ratings for each one.
Go Now
Grammarly
This is going to be your best writing companion while you are on the web, or on desktop. With a chrome extension and desktop app available this tool offer suggestions to fix your spelling and grammar.
Go Now
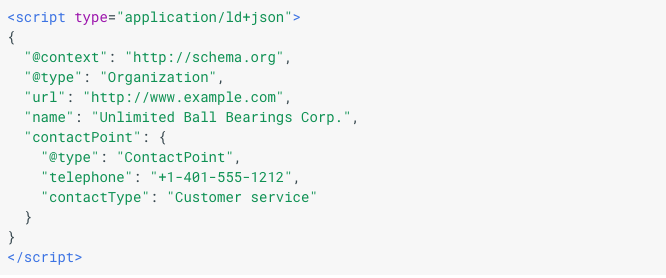
Introduction to Structured Data
Google’s introduction to structure data (also known as Rich Snippets & Schema). Learn how to get graphical search results for your website.
Go Now
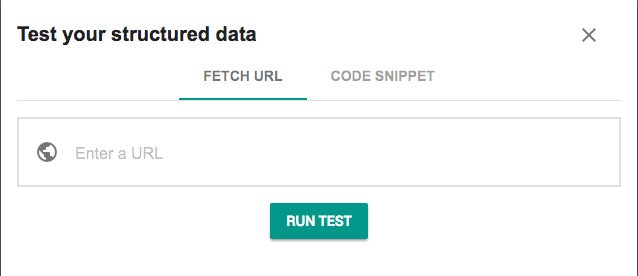
Google Structured Data Testing Tool
Use this free online tool to check if you have done your Structured Data correctly. Offers warnings if you have have missed something based on Google’s own recommendations.
Go Now
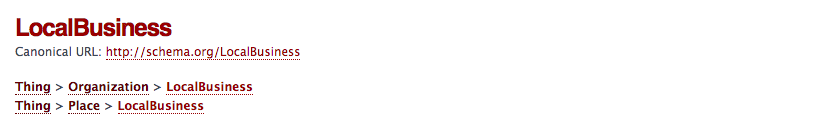
Schema.org
This is your go to site for Schema (Structured Data/Rich Snippet) generation. This is the authority that will show you how to implement your data, and teach you how to use all of the different signals that you can send to a search engine about your site.
Go Now
Material Design 2.0
Google has updated it’s Material Design Guidelines. Be sure to check out this entire site if you love working with Material Design. This site has 3 sections: Design, Develop & Tools.
Go Now
Vecteezy
The ultimate resource for free for commercial use vector based art. Typically I will download an artwork file as a starting point and then modify it to look like my illustration style.
Go Now
28 Slack Communities for UX Designers
An amazing resource of Slack Communities that you can join for UX/UI. This is a great way to stay on top of current UX trends.
Go Now
Hootsuite
Manage and schedule put to 3 social accounts for free. This is a huge time saver. Premium version available for more social accounts.
Go Now
Social Booster
Manage and schedule up to 2 social accounts with this free social media manager. This has the nicest interface compared to its competitors and is my personal favourite. Premium version available for more social accounts.
Go Now
A 25-Step Program for Becoming a Great Designer
Check out this list of helpful tips to becoming a great designer. This article is very well written and will definitely do as it says.
Go Now
HueSnap
Large collection of pre-made colour palettes for your next project. Allows you to create and submit palettes as well. Probably the best collection of colour palettes I have seen on the web.
Go Now
ScrollHint
A Javascript library to suggest that elements are scrollable horizontally, with the pointer icon.
Go Now
SpiritApp.io
Easily create web animations with the app for a desktop that will work beautifully on desktop, tablet, and mobile. This is an incredibly powerful app. Definitely check this out to make your website shine!
Go Now
Design Systems Repo
Showcasing different design systems from around the world. Definitely check this out if you are looking to get some inspiration and see what others are doing.
Go Now
Fontisto
Scalable vector icon library that can be controlled and customized with only CSS. Great for your next web project. Currently, they have 616+ free icons!
Go Now
Optimized WP Fastest Cache Configuration
Need a free alternative for caching your Wordpress site then check out this handy guide to getting high page speeds for free with WP Fastest Cache!
Go Now
Layoutit!
CSS Grid Layout Interface for building CSS Grids for your next web project! This is a great way to learn how CSS Grid works.
Go Now
WeTransfer
Send up to 2GB of files for free with this secure file transfer online tool. Paid service available to transfer more files!
Go Now
TouchSwipe
Every needed to add touch, swipe or gestures to your web project on tablet or mobile? This handy jQuery plugin will allow you to do anything you need.
Go Now
Ubersuggest
Looking for new keywords that you can optimize your online presence for? Check out this handy keyword suggestion tool with all the handy info you’re looking for right at your fingertips.
Go Now
How To Do Keyword Research for SEO Guide
A definitive guide to doing keyword research in 2018. Put out by one of the greats in terms of SEO you can’t go wrong reading this article and putting its practices into place.
Go Now
localSEOchecklist
Handy checklist to help you optimize your website for local search results. Everything on this list is a must! Check things off as you go and then download the report at the end to send to your client.
Go Now
Fitting Text to a Container
A great tutorial for responsive text. Showing many different techniques and plugins that will help you achieve the results you are looking for.
Go Now
UIDB
An online repository of User Interfaces that you can search through for inspiration for your next website. Tons of content on this site. Definitely check it out if you are into UI.
Go Now
Bloom
A new plugin for Wordpress that helps you build your mailing lists in unique ways. Comes with tones of pre-built content that you can just drop into your site.
Go Now
THEHOTH Website Audit Tool
This isn’t the best website audit tool I’ve used but for free it can help you optimize your website better.
Go Now
Creative Loop
A social network created for only creative people. Currently in beta... signup and create a profile until the user base starts to grow!
Go Now


UX Project Checklist
A checklist of all things UX to use for your next web project. Never forget and important step in creating a good user experience again!
Go Now
Pixabay
Over 1.5 million royalty free stock photos and videos shared by their generous community.
Go Now
Pages
A resource of landing page UIs that will inspire you for your next web project. Updated frequently this resource is definitely one to keep in your arsenal.
Go Now
CollectUI
A resource of UIs to inspire your ideas. Well organized they have samples for every UI element you can think of. See what others are doing to inspire your own UI.
Go NowBoxicons
Carefully crafted vector icons, perfect for use in your next project as a web component or font or just download the SVG.
Go Now
Animista
Use this online tool to create stunning CSS animations for your next project and simply copy the code and put it in your CSS file.
Go Now
Brush Ninja
Use this free online tool to create your own gif animations and download the final result to use in your next web project!
Go Now
Freebiesbug
A large collection of free resources for Web Designers & Developers. Hand picked and constantly updated this is a really great resource!
Go Now
RAM: React App Manager
Have you been trying to learn React but are having trouble getting it up an running? Use this native Mac app to get your React apps set up in no time without having to program it!
Go Now
Colordot
A human-friendly user interface for picking colours for your next web project. Very handy indeed!
Go Now
Bootstrap Studio
Want to build responsive websites using the bootstrap framework but aren’t great at coding? Check out this application that runs on your Mac to build websites with a drag and drop interface.
Go Now
Font Combinations
Looking for a font to go with the font you selected? Use this tool to pair fonts together for your next project.
Go Now
uplabs
The leading community of creatives, offering the best digital inspiration and downloads, every day.
Go Now
CSS Tricks
A site all about CSS, offering snippets and helpful resources for any CSS issue that you might have. I use this site every day!
Go Now
Web Design Proposal Tool
Need help generating a web design proposal? Use this online tool to automate the creation of your proposal in a professional looking manner.
Go Now
Uppy File Uploader
Need a file uploader on your website? Look no further than this free plugin to make your life easier! With tons of customizations, it is sure to be exactly what you need.
Go Now
Shards
A modern UI toolkit built on top of bootstrap 4 with 10 extra components and beautiful styling. Definitely check this out!
Go Now
QuickBill
A free online invoice generator with no signup required! Very handy if you are just starting out and don’t know what you should include on your invoice.
Go NowExplore more...

A monthly currated list of resources for Web Designers & Developers.
Get in the Loop!
Starting a new project? Let me help you create something you can be proud of!
Request a quote
Back to the main blog page
Go to Blog



